Draw a Circle in Krita

In this tutorial video I'm going to prove you how to draw this digital painting of an aroused orange from start to finish. In this tutorial I'll be using Krita version iv.2. The alpha version of iv.2 was just released a few hours ago when I record the video. So I guess this will be a perfect take chances for us besides to test drive this new release.
Here are the links to all of the three parts of this tutorial series.
- Part 1 which is this commodity you lot see now where we cover:
- Base coloring
- Shading the body
- Creating the optics
- Creating the eyebrows
- Part 2 where we cover:
- Creating the mouth
- Merging layers
- Shading the eyes expanse
- Mouth casted shadows
- Eyes casted shadow
- Part 3 where nosotros cover:
- Twig color
- Foliage shading
- Leafage casted shadow
- Adding textures
- Calculation backlights
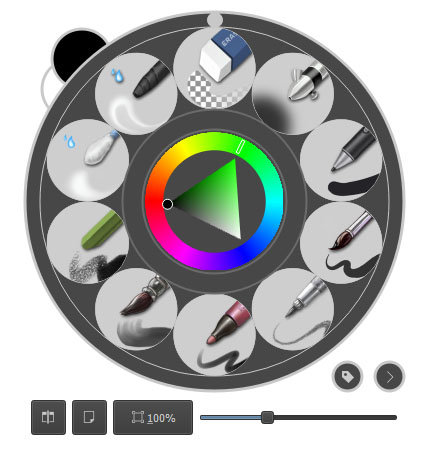
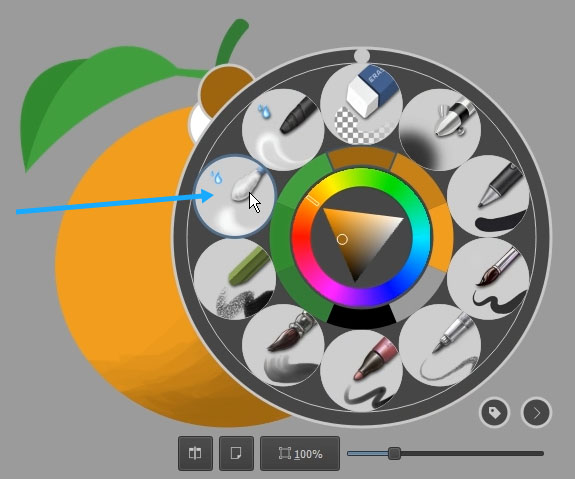
For this illustration I'll be using these brushes in here. You can find all of these brushes in Krita by default. I'chiliad not using whatsoever custom made brushes in this tutorial. If you lot desire to follow along just pause the video now and put these brushes to your pop-up palette.

Before we continue, I want to explicate in advance that this tutorial is not intended for a complete beginners who accept never used Krita before. You should already know the basic stuffs like how to navigate the canvas, how to piece of work with brushes, layers and nearly chiefly how to use the vector features in Krita to create shapes and selections. And finally you lot need a drawing tablet. It will exist very very hard to paint annihilation using just merely a mouse. Okay.
Base of operations coloring
Okay let's begin with the background. We really don't desire to start whatever digital painting with a pure white groundwork similar this. Because this can influence our brain to cull colors brighter than information technology should. Then unlock the groundwork layer.

Find a brilliant grey color. Then printing Shift + Backspace to make full the groundwork layer with the greyness color.

Lock the layer and actuate the "layer 1" again. So we're working on a layer which is really a transparent layer. First let'southward describe the orangish trunk. For this we can apply the "ellipse" tool. Make sure the "fill" option is set to "foreground" colour and the "outline" option is ready to "no outline".

Next allow'southward find a nice orange-color for the head or the trunk base color. And so just click drag like this. I don't want to make the orange a perfect circle. I actually want it to be a bit squashed horizontally.

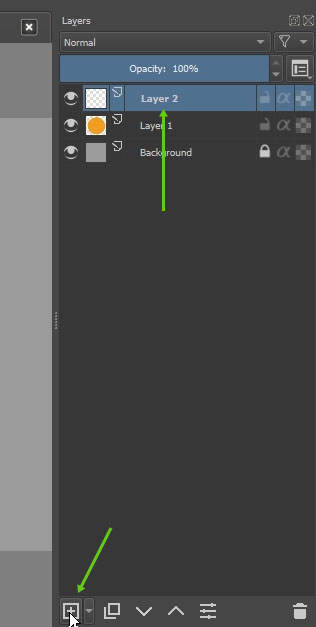
For the top twig, let'due south create a new layer. Zoom in a bit. We're going to create the twig a chip bigger and after we can resize information technology to fit the orange head.

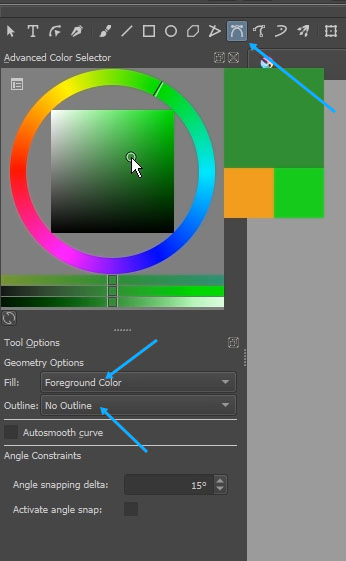
Let'due south use the "bezier curve tool". And just similar the "ellipse" tool before, gear up the "fill" choice to "foreground" color. And the "outline" option to "no outline". Option a greenish color.

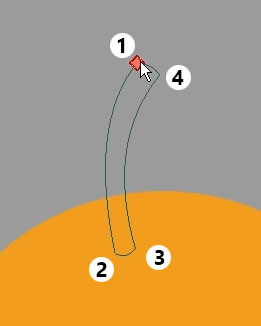
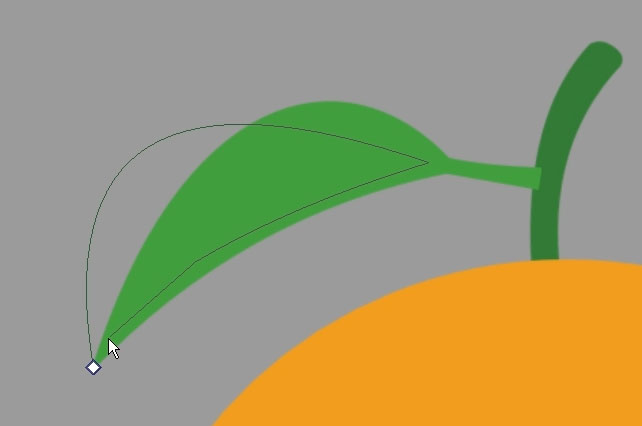
Click release in here (ane). Click and drag in here like this (2). Then hold the Alt key. Release the mouse or the pen. Click in here (iii). But like earlier click drag (4). So hold Alt and elevate similar this until this point. Release the pen and and then click on the initial vector betoken.

At present the top expanse may demand some more refining. There are many ways to do this in Krita. Nosotros can use the brush tool, or use the choice tool, or we can just use the same method like before which is using the bezier curve tool.
To resize the twig we can press Ctrl+T which is a shortcut for the "free transform" tool. We can calibration information technology downward, rotate it and motion information technology so it sits more or less at this location. Then move this twig layer so it is below the trunk layer.

Side by side let's create the leaf. For the foliage we need to create a new layer. We're going to use the aforementioned "bezier curve" tool at present, simply with a slightly unlike color. Make it more towards yellow, a chip brighter and more saturated. Click release in here (one), click in here (2). And at this signal we need to click elevate similar this (three), then hold Alt and turn the handle to the other direction. And simply continue the process (4-5). Now, we have created i half of the leafage.

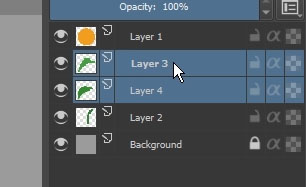
To create the other half, create a new layer once more. Put the new layer under the existing leaf layer. Now, besides dragging the layer like earlier, we tin can also click this this down push button to move a layer downwards.

Next, choice a darker color than the previous leafage color. And just create this shape. Okay guys from this bespeak frontwards I won't be explaining how to do vector editing over again to salvage fourth dimension. I will assume you lot already know how to do this.

Next, I think I want to brand the leaf bigger. So I need to select both of these layers. And so to merge layers in Krita you lot tin can use Ctrl+E shortcut.

So press Ctrl+T or you can too click directly on the "free transform" tool. Make it bigger and rotate it a scrap as you meet fit. This is just a personal preferences then there is no correct or wrong well-nigh this. Okay. Permit'south zoom in and set the end of the leafage. Nosotros can pick the previous leaf color from the colour history and use the "bezier curve" tool once again.

Shading the body
Next let's add shading on the main body or the head. For this we demand to turn on the "alpha lock" option in here. If the "blastoff lock" pick is on. We can draw annihilation in this layer and the result will ever be inside the existing pixels. We won't exist able to create new pixel areas, which is great for certain scenarios such equally when adding shade colors. Okay.

Now for shading the body we're going to apply a very simple technique. Offset let's selection this glazing brush. And then to sample the existing body color.

We can hold Ctrl and and then click on this existing pixel area, or we tin just pick it from the "color history strip". Earlier doing any shading, you must ever consider on which management the calorie-free will be coming from? In this analogy we just want to accept a unmarried light source at the left top surface area. So this style, in general, the shadows will appear at the right bottom area. And because our object is basically a sphere, when adding shadow color you need to create a circular motion like this.

Okay. So allow's choice a darker color now. For this yous can select it manually. Or you can also use the "G" keyboard shortcut in Krita. As you tin see Krita volition choice a darker version of the previous active colour. Make the brush a flake bigger. And just add together brush strokes like this. Apply dissimilar pen pressures to control the brush opacity. Don't worry, information technology doesn't have to expect perfect now. Adjacent press K again to get fifty-fifty darker color. And apply more brush strokes. Essentially we want to make the correct bottom area the darkest part of all.

Okay, now to smooth out these brush strokes we need to use the blur brush which is this castor in here.

Make the brush size bigger. And but drag it a couple of times on the rough shading result. We can come across how this brush helps a lot to polish out the pixel and then we go this nice gradation of colors. Okay.

Creating the optics
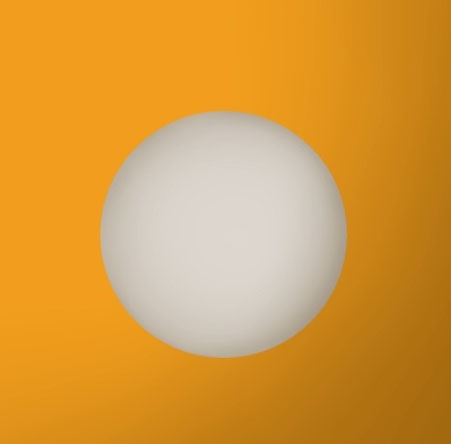
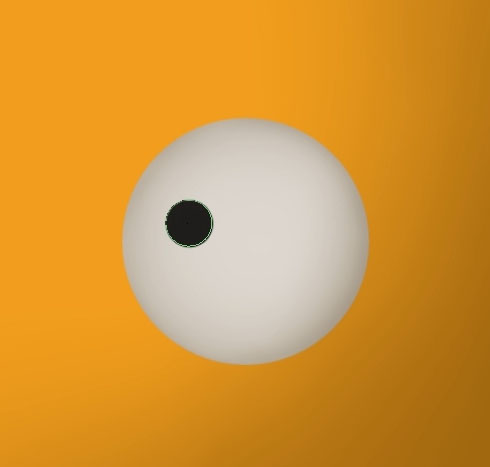
Next, let's create the eyeballs. For this nosotros need to create a new layer once more. For the eye color it is important to pick an off white color. I'll explicate afterward why need to do this. And also make is slightly towards orange to simulate a bit of colour haemorrhage. Apply the ellipse tool and click drag similar this. While dragging, nosotros need to hold the Shift key to make the shape a perfect circle.

Turn the "blastoff lock" on. Selection darker color by pressing K. And let's use the airbrush castor preset now and apply the darker color around the border region. Allow's pick still a darker color, this fourth dimension I'll practice information technology manually. And so add together more concealment on the edges.

Again, it doesn't have to exist perfect because we're going to use the blur castor over again to smooth them out.

Next permit'due south add a black pupil. Pick an almost black color slightly towards brown. And, if before nosotros proceed using the "ellipse" tool, I'm going to use a different method now and that is using this basic round brush in here. Again this is merely one of the default brushes bachelor in Krita.

But click in here. And we have a pupil.

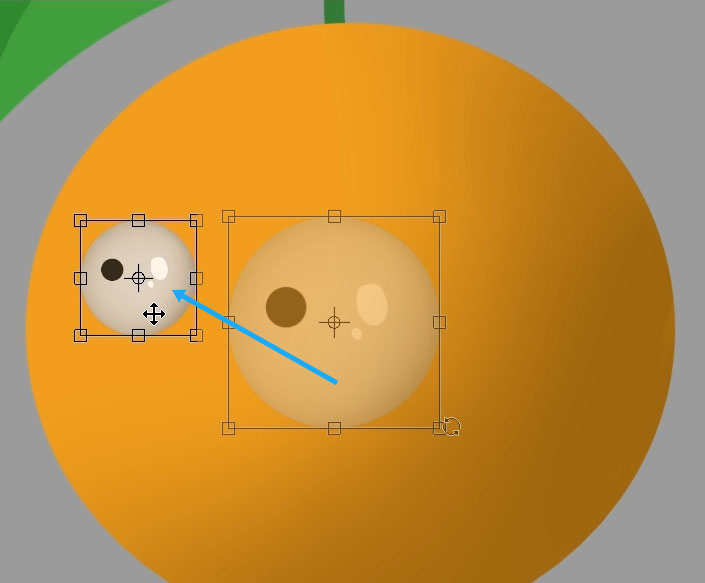
Next nosotros need to create speculars to brand the eyeball looks sleeky. For this I'thou going to use another brush which is this one.

And so pick a pure white color. So now y'all understand, why we shouldn't use pure white color earlier for the eye base of operations colour. This is because we are preserving the white colour for things similar specular colors similar this. Okay.

Now our orangish looks like Mike Wazowski. We need to scale this layer and motility it to the correct location. For this nosotros utilise the "free transform" tool.

For the correct center, well our right side that is, press Ctrl+J to indistinguishable the layer. Now in Krita, If you lot only desire to move a layer without scaling or rotating it nosotros can simply utilize the "move" tool which is T for shortcut.

Creating the eyebrows
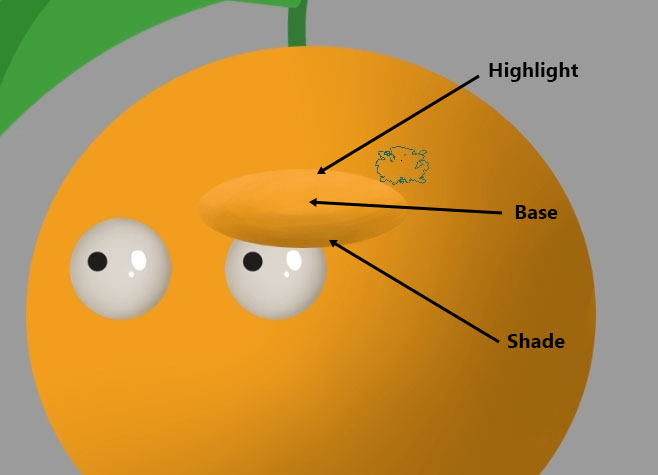
Next, nosotros want to create the eyebrows. For the eyebrows nosotros're going to create them using similar techniques that we did for the main body. It is just a small version of it. Okay. So create a new layer. Use the "ellipse" tool. And choice the base orange color. Create an ellipse like this.

Then we can add together shading to this elliptical shape just similar before. Turn on the "alpha lock" pick. Use this brush again and pick a darker orange color. Add the first stage of castor strokes. And so selection fifty-fifty darker colour. And stroke again. Now what makes this eyebrow different from the body is that we are adding highlight colors on it. We tin pick brighter color manually or use the shortcut "L" in Krita. And then just apply the highlight color on the summit area of the eyebrow.

Then simply similar before use the "mistiness brush" to smooth out the colors. Okay.

The rest is obvious, I approximate. We can use the "free transform" tool to adjust the countenance. Our goal is to make it looks angry. Press Enter.

Ctrl+J to duplicate the layer. Move information technology downwards. Printing Ctrl+T over again. Now to flip this layer, we tin can simply go to the "tool option" docker in here and click this "flip horizontal button" down here.

Move it and arrange information technology every bit you lot meet fit. Now we need to select both of the eyebrows layers. Printing T and move them and then the heart of these layer is slightly towards the left direction. To give the eyebrows a sense of depth. Okay. Now for the second eyebrow, of form we're non going to have this large tumor on its head.

To cutting this excessive eyebrow we can use the "bezier curve selection" tool. This tool works like the "bezier curve" tool but information technology volition but create selections, non shapes. Only create a selection like this. And and so press Delete.

Okay guys. I will wrap up this commodity every bit the first office of the tutorial. I'll meet you guys in the second part article, in sha Allah. Wassalamualaikum.
Source: https://kritatutorials.com/how-to-draw-an-angry-orange-in-krita-4-2-part-1/
0 Response to "Draw a Circle in Krita"
Post a Comment